Improve subjecthierarchy combobox (2)
Created by: agirault
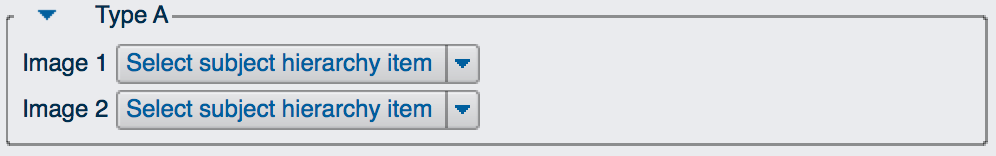
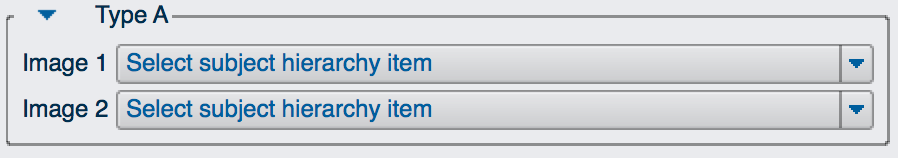
1. Expand subject hierarchy combobox horizontally
Update subject hierarchy combobox size policy to match the layout behavior of the qMRMLNodeComboBox (expands horizontally, fixed vertically)
- BEFORE:

- COMPARED TO
qMRMLNodeComboBox:

- AFTER:

2. Fix treeview popup width in subject hierarchy combobox
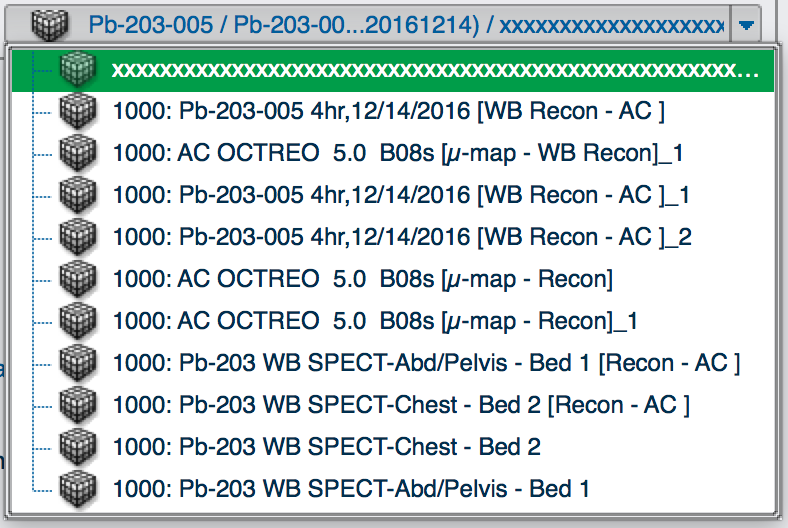
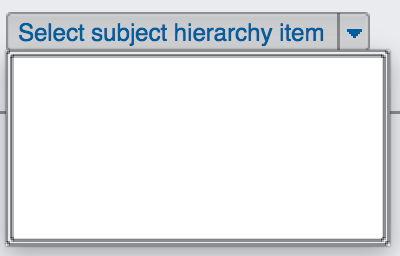
The margins from the container and the treeview would make the tree view container wider than the combobox used to select an item (see top right corner). Since the container stretches based on the number of items, the vertical margins are needed to properly embed all items, or else a vertical scrolling bar is needed. However, the combobox/treeview width is fixed and does not vary based on the length of the item labels: therefore, those labels will be cropped (...) at the limit of the container, and a horizontal scroll bar does not appear. Adjusting the width of the container by ignoring the margins of the treeview will therefore not impact how the items are shown.
- BEFORE:

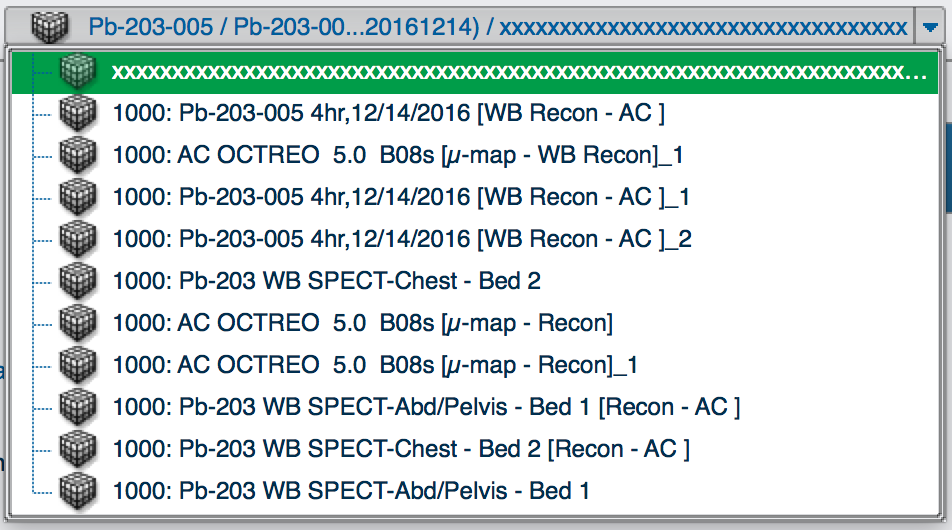
- NO MARGINS:

- NO HORIZONTAL MARGINS ONLY:

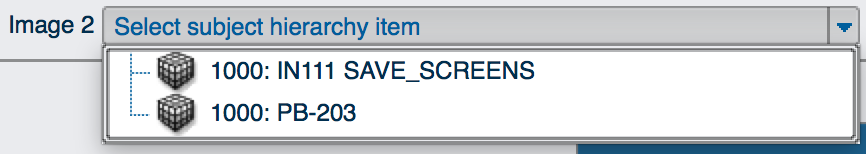
3. Fix treeview popup height in subject hierarchy combobox
The computed height of the treeview container - based on the number of items to display - was ignored when inferior to 98 (4 items or less), resulting in a lot of empty white space. Setting a fixed height and width to the container fixes that issue.
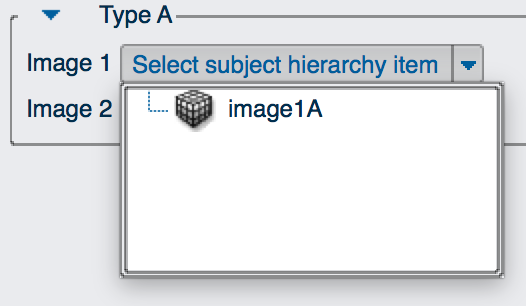
- BEFORE

- AFTER

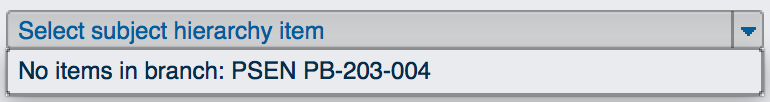
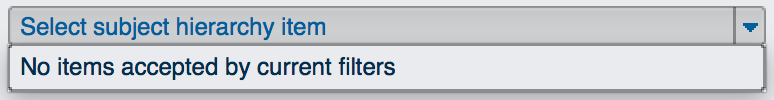
4. Display placeholder label when subject hierarchy tree is empty
Add placeholder message when there are no items to display. Use a QLabel that is shown or hide on top of the TreeView to simplify it (managing a 'None' item in the treeview and its models would have been tricky).
- BEFORE

- AFTER